有的時候客製化需求需要多層次彈跳視窗,以下簡稱為彈窗,這邊mui提供一個Modal 組件做疊加
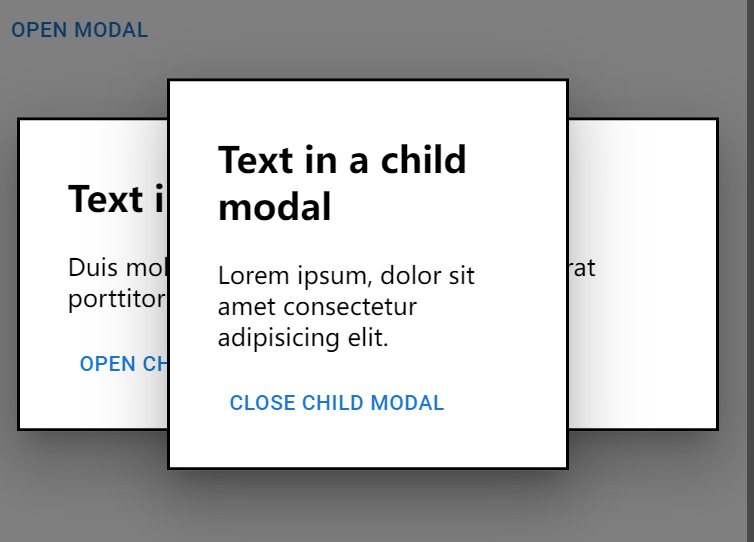
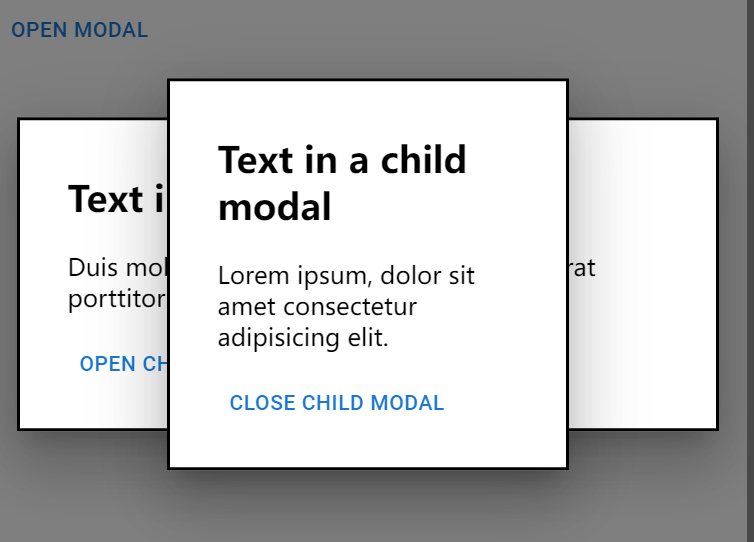
可以產出下方圖片的效果
其中可以用兩個狀態分別切換子母彈窗
<Button onClick={handleOpen}>Open modal</Button>
<Modal
open={open}
onClose={handleClose}
aria-labelledby="parent-modal-title"
aria-describedby="parent-modal-description"
>
<Box sx={{ ...style, width: 400 }}>
<h2 id="parent-modal-title">Text in a modal</h2>
<p id="parent-modal-description">
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
</p>
<ChildModal />
</Box>
</Modal>
